Свойства фона: 'background-color'
'background-color'
Значение: <color> | transparent | inherit
Начальное: transparent
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Это свойство устанавливает цвет фона элемента значением <color> или ключевым словом 'transparent' (чтобы сделать фон подложки просвечивающим).
H1 { background-color: #F00 }
'background-image'
Значение: <uri> | none | inherit
Начальное: none
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Это свойство устанавливает изображение-фон элемента. При установке изображения для фона авторам необходимо также специфицировать цвет фона, который будет использоваться, если изображение окажется недоступным. Если изображение доступно, оно выводится поверх цвета фона. (Таким образом, цвет фона будет виден в прозрачных участках изображения).
Значениями данного свойства являются <uri>, для спецификации изображения, или 'none', если изображение не используется.
BODY { background-image: url("marble.gif") } P { background-image: none }
'background-repeat'
Значение: repeat | repeat-x | repeat-y | no-repeat | inherit
Начальное: repeat
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Если специфицировано изображение фона, то данное свойство определяет, повторяется ли данное изображение (размножается ли), и как. Размноженное изображение покрывает области содержимого и заполнения бокса.
Значения имеют следующий смысл:
repeat
Изображение размножается горизонтально и вертикально.
repeat-x
Изображение размножается только горизонтально.
repeat-y
Изображение размножается только вертикально.
no-repeat
Изображение не размножается: выводится только одна копия изображения.
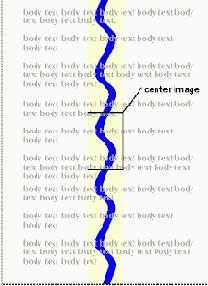
BODY { background: white url("pendant.gif"); background-repeat: repeat-y; background-position: center; }

Единственная копия фонового изображения центрирована, а другие копии помещены выше и ниже, чтобы создать вертикальную ленту позади элемента.
[D]
'background-attachment'
Значение: scroll | fixed | inherit
Начальное: scroll
Применяется: ко всем элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Если специфицировано изображение фона, то данное свойство определяет, является ли оно фиксированным относительно порта просмотра ('fixed'), или прокручивается вместе с документом ('scroll').
Даже если изображение зафиксировано, оно будет видно только в том случае, если находится в области фона или заполнения элемента. Таким образом, пока изображение не размножено ('background-repeat: repeat'), оно может быть невидимым.
Здесь создаётся бесконечная вертикальная полоса, остающаяся "приклеенной" к порту просмотра при прокручивании элемента.
BODY { background: red url("pendant.gif"); background-repeat: repeat-y; background-attachment: fixed; }
ПА могут рассматривать 'fixed' как 'scroll'. Однако рекомендуется, чтобы они интерпретировали 'fixed' корректно, хотя бы для элементов HTML и BODY, поскольку у автора нет способа предоставлять изображение только для тех браузеров, которые поддерживают 'fixed'. См. детали в разделе соответствие.
'background-position'
Значение: [ [<percentage> | <length> ]{1,2} | [ [top | center | bottom] || [left | center | right] ] ] | inherit
Начальное: 0% 0%
Применяется: к элементам уровня блока и к замещаемым элементам
Наследуется: нет
Процентное: относится к размеру самого бокса
Носитель: визуальный
Если фоновое изображение специфицировано, то данное свойство определяет его (изображения) начальную позицию. Значения имеют следующий смысл:
<percentage> <percentage>
Если пара значений - '0% 0%', то верхний левый угол изображения выровнен с левым верхним углом кромки заполнения бокса. Пара значений '100% 100%' помещает нижний правый угол изображения в нижний правый угол области заполнения. Если пара значений - '14% 84%', точка изображения 14% поперёк и 84% вниз помещается в точку 14% поперёк и 84% вниз области заполнения.
<length> <length>
Если пара значений - '2cm 2cm', то верхний левый угол изображения помещается на 2cm вправо и на 2cm вниз от верхнего левого угла области заполнения.
top left и left top
То же, что '0% 0%'.
top, top center и center top
То же, что '50% 0%'.
right top и top right
То же, что '100% 0%'.
left, left center и center left
То же, что '0% 50%'.
center и center center
То же, что '50% 50%'.
right, right center и center right
То же, что '100% 50%'.
bottom left и left bottom
То же, что '0% 100%'.
bottom, bottom center и center bottom
То же, что '50% 100%'.
bottom right и right bottom
То же, что '100% 100%'.
Если задано только одно значение, в процентах или единицах измерения, то оно устанавливает только горизонтальную позицию, вертикальная позиция будет 50%.
Если заданы два значения, первое задаёт горизонтальную позицию. Допускаются комбинации значений в процентах и единицах измерения (например, '50% 2cm'). Допускаются негативные значения позиции. Ключевые слова не могут комбинироваться со значениями в процентах или единицах измерения (все возможные сочетания приведены выше).
BODY { background: url("banner.jpeg") right top } /* 100% 0% */ BODY { background: url("banner.jpeg") top center } /* 50% 0% */ BODY { background: url("banner.jpeg") center } /* 50% 50% */ BODY { background: url("banner.jpeg") bottom } /* 50% 100% */
Если фоновое изображение фиксировано в порте просмотра (см. свойство 'background-attachment'), то изображение размещается относительно порта просмотра, а не относительно области заполнения элемента. Например,
BODY { background-image: url("logo.png"); background-attachment: fixed; background-position: 100% 100%; background-repeat: no-repeat; }
В данном примере изображение (одиночное) размещается в правом верхнем углу порта просмотра.
'background'
Значение: [<'background-color'> || <'background-image'> || <'background-repeat'> || <'background-attachment'> || <'background-position'>] | inherit
Начальное: не определено для сокращённых свойств
Применяется: ко всем элементам
Наследуется: нет
Процентное: разрешено для 'background-position'
Носитель: визуальный
Свойство 'background' это сокращённое свойство для установки индивидуальных свойств фона (т.е. 'background-color', 'background-image', 'background-repeat', 'background-attachment' и 'background-position') в одном месте в таблице стилей.
Свойство 'background' сначала устанавливает все индивидуальные свойства фона в их начальные значения, а затем назначает явные значения, заданные в объявлении.
В первом правиле задано только значение 'background-color', а другие индивидуальные свойства установлены в свои начальные значения. Во втором правиле все индивидуальные свойства специфицированы.
BODY { background: red } P { background: url("chess.png") gray 50% repeat fixed }
